Kick Out the Jam: An Improvisational Music Game
For my Interaction Design class, my 4 member team decided to create a music-based game. My primary roles were to conduct generative user research and test our designs throughout the process. As I had more experience in conducting research than most members of the group, I took the lead in planning and provided guidance to others as needed.
We held a affinity diagramming session to focus our efforts following our initial user research and competitive analysis.
Objectives
To identify a need in the domain of our choice by doing the following:
- Conducting generative user research
- Establishing gaps and strengths/weaknesses of any current solutions
To develop a solution for this need by doing the following:
- Creating low, middle, and high fidelity mock-ups and/or prototypes
- Testing the effectiveness of these designs with users
- Iterating our solutions accordingly in reaction to user feedback
Methods
Survey–After our first group meeting, we had decided to create a music-based game, but were still unsure of which direction we should take with the project. Towards the purpose of narrowing our focus, I created a survey, which we then distributed over social media. We received over 200 responses in under a week, and a team member and I analyzed the results together. Some areas explored through the survey include the following:
- Consoles and Types of Games Played
- Instruments Played
- Interest Level in Learning or Improving Musical Instruments
- Favorite/Least Favorite Aspects of Music-Based Gameplay
Competitive Analysis–One of our group members conducted a broad analysis of available music-based games. After the survey results came back, I added games mentioned by our survey participants to the analysis. We then met as a group and played through a few select games and analyzed their features, strengths, and weaknesses in closer detail.
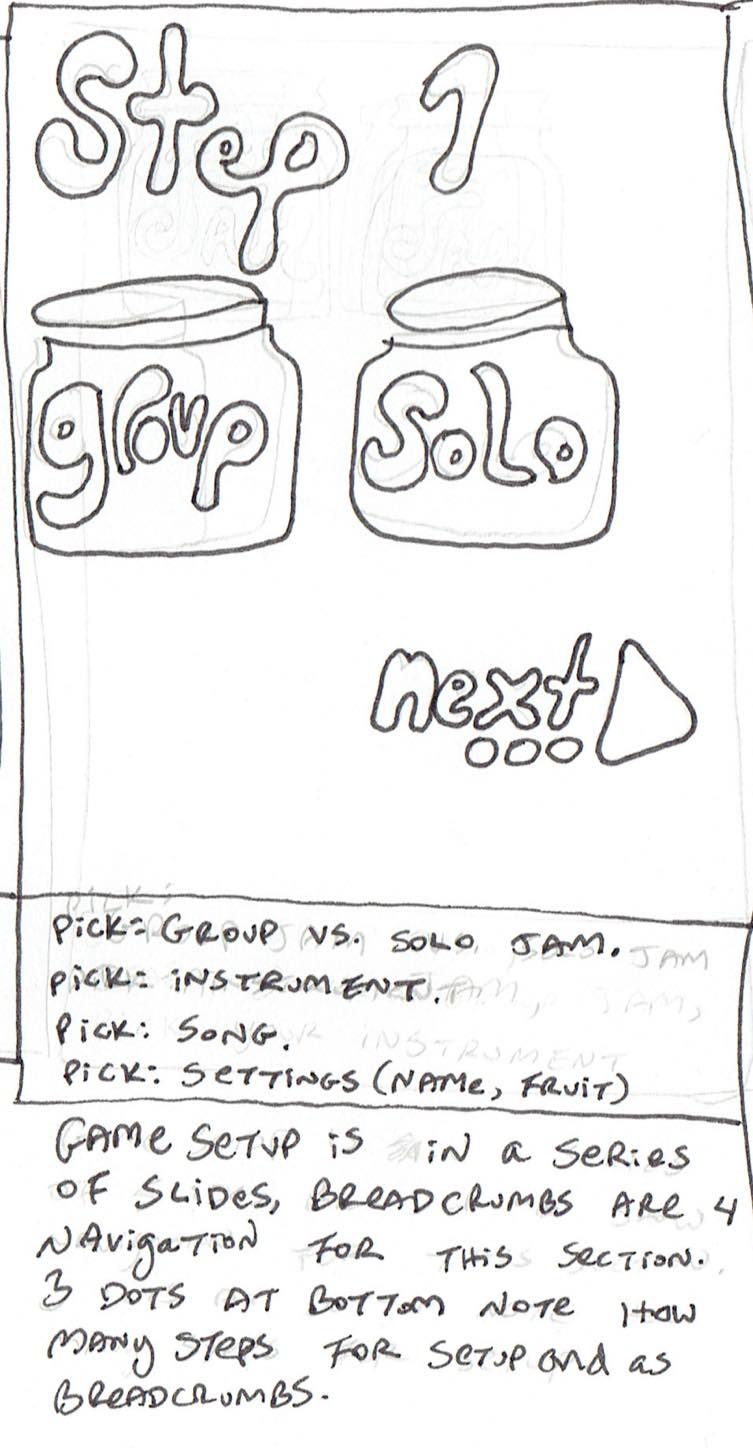
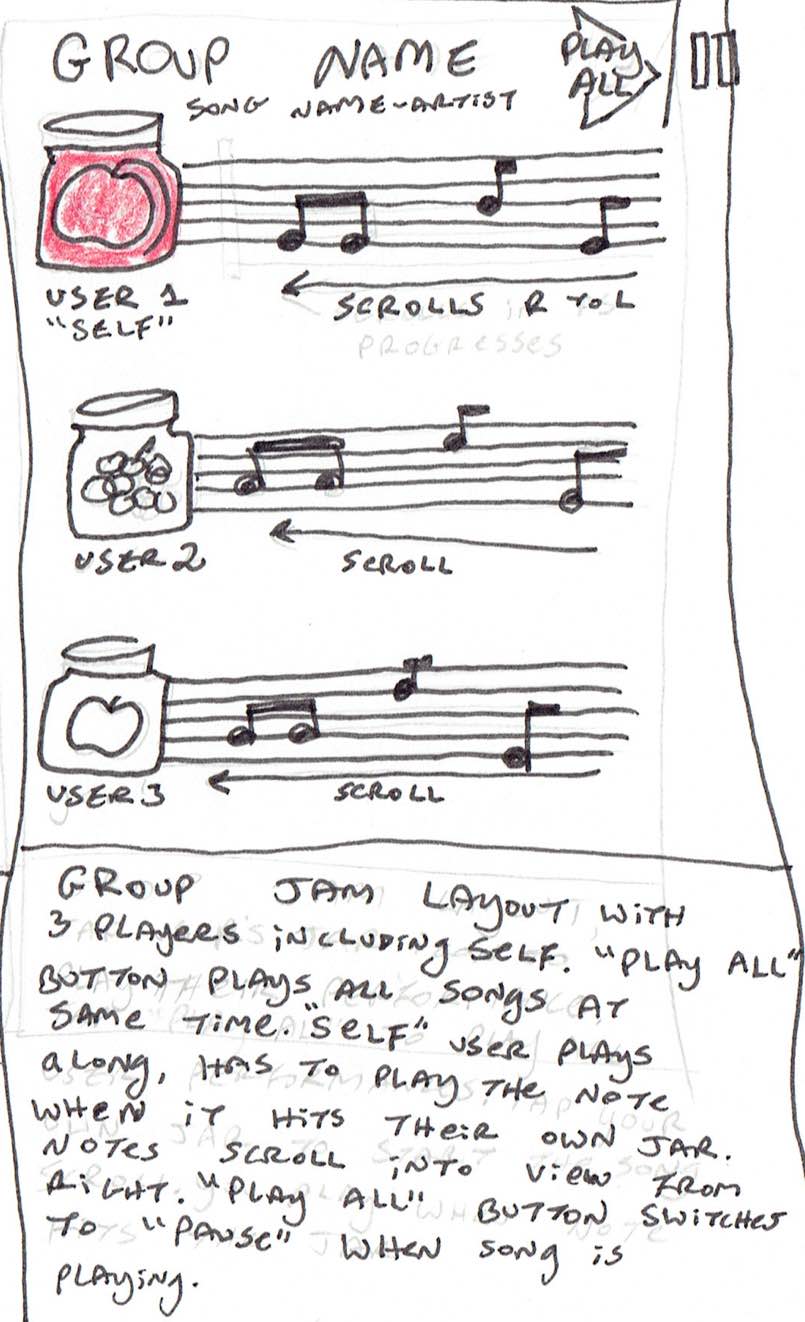
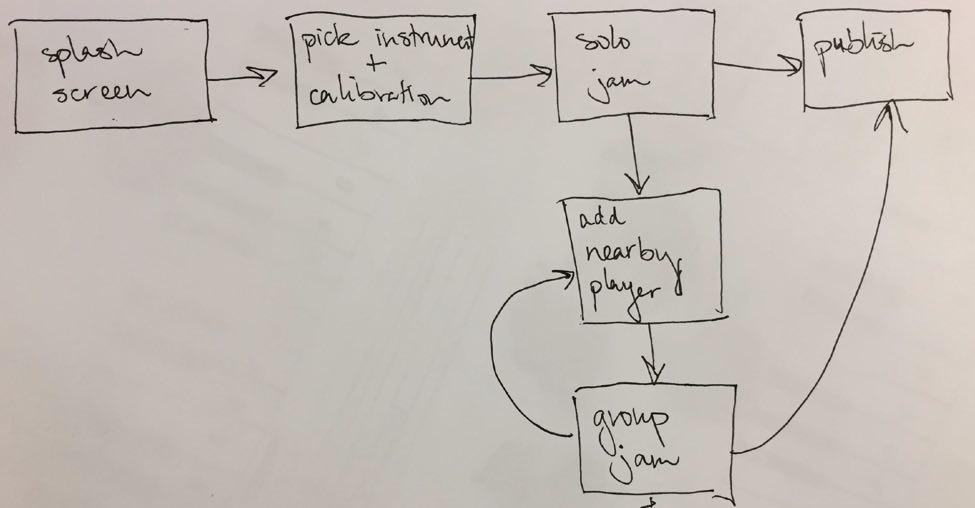
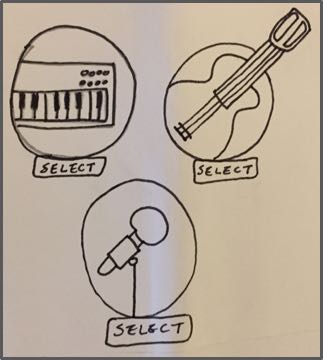
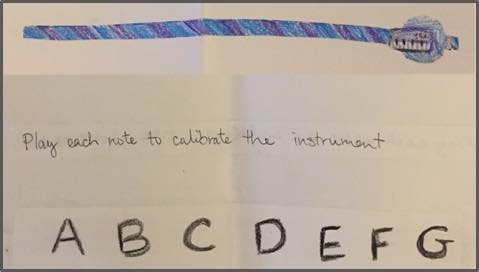
We used a low fidelity paper prototype to test our flow and early interface design before implementing it in Axure.
4 Expert Interviews–We recruited expert music educators and video game designers through our survey and referrals from participants from our surveys. I worked with another group member to create an interview instrument for these two groups.
Iterative Testing and Design–Initially, we created a paper prototype as a group to test the basic flow of our gameplay. I worked with two other group members to moderate these early test sessions. I created several of our test scripts, which various team members used to moderate their sessions. Our UX Designer implemented our later prototypes in Axure, and we tested these middle and high fidelity prototypes both in-person and asynchronously using usertesting.com. Overall, we tested the various iterations of our prototype with 18 unique users.
We conducted a competitive analysis and explored the features, strengths, and weaknesses of several music-based games mentioned by participants of our survey.
Key Findings
Market gap–From our survey and competitive analysis, we found that there is a distinct gap in the available music-based games on the market. Participants reported that they disliked the lack of creative agency afforded by these games. The majority of survey respondents reported that the aspects they enjoyed most about these types of games are social in nature. These findings guided us towards making a collaborative, improvisational game.
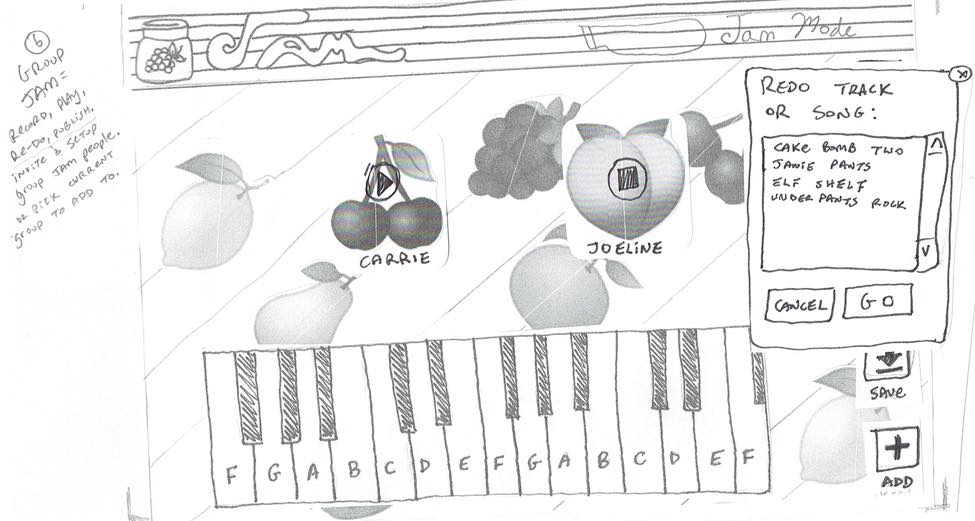
Avatar design unclear–While testing using our middle fidelity prototype, we determined that users were experiencing difficulty with gameplay because they did not understand that the fruit icons were intended to represent players. We decided to adjust the art for our later prototypes to make the fruit look more human.
This is a still from our middle fidelity prototype. During testing, we realized that participants were having difficulty recognizing the fruit as avatars, so we anthropromorphized them in later versions of the prototype.
Challenges
- As this was a semester-long class project, we needed to limit the prototype to gameplay in order to ensure we could test the flow with users.
- Remote testing the prototype asynchronously was a key learning experience for me. It took several tries to determine the best way to word the instructions/tasks as the process proved less straightforward than testing a website or app.
- We lost one group member (we originally had 5 members) during the research phase and another during a critical part of the design and testing phases. Fortunately, we were able to bring the second group member back in during the last two weeks to finish strong.
This is the load screen for the final prototype, including the adjusted art for the fruit avatars.
Our Proof Of concept Prototype
- Now that we have a working proof of concept for gameplay, our next step will be to add the rest of the features back in. We simplified the flow in order to ensure that we could get a working prototype to test with users. Ultimately, players will use real instruments for gameplay and be able to collaborate with other users both online and offline.
- Click on the button below to play our prototype! Please note that, currently, the keyboard is the only instrument selectable and that there will be some lag during gameplay due to the software we used to create it. If you would like to simulate group play, please click the "Jam" logo on the top left once you get to the page with the musical staff and follow the instructions.
Next steps
- Moving forward, we will need to build upon our existing gameplay and mechanics while ensuring that our game continues to fill market gaps and user needs.
- We are currently comparing various game engines/platforms and their capabilities/ramifications for the development of additional features.
In the carousel below are artifacts from our low fidelity prototype testing and sketches showing the evolution of our design.